Scrollable Layouts with UIScrollView and Interface Builder
08 Nov 2018 by AJ
The iOS UIScrollView sucks.
The whole concept of designing a view that is taller than a given device height and has the capability to scroll seems obvious. But it is surprising how infrequently it comes up given what types of views usually occupy that category. But there are scenarios where your usual suspects for scrolling layouts - TableViews, CollectionViews, and the like - aren’t appropriate for a simple view with singular, static purpose.
For this, we need to design a Scroll View. The easiest way to do it - though Apple doesn’t make it immediately obvious - is using Auto Layout in Interface Builder.
How To Design a Scroll View in Interface Builder
Let’s walk through the steps of designing a simple Scroll View layout in Interface Builder while trying to avoid the common pitfalls that I faced when building a view like this.
Create a ScrollView
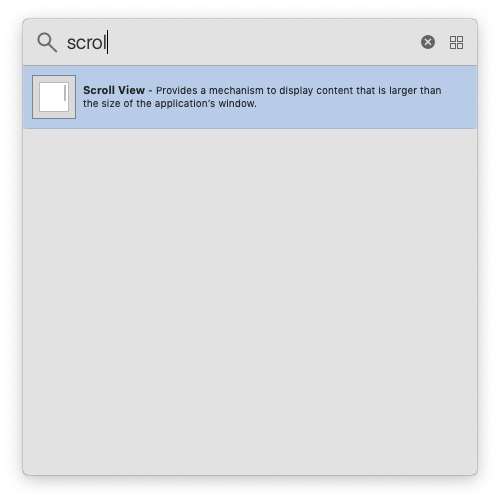
In Interface Builder, add a new Scroll View by using the Library function (the button with a square inside a circle) and searching for Scroll View.

Add it to your View Controller and constrain it however you like.

Add a View for Content
Add a new View by using the Library function in Interface Builder. Make sure the View is a child of the Scroll View. I like to name it something like “Content View” just to remind myself of its purpose - to contain/constrain all the content within the Scroll View.
Constrain Content View
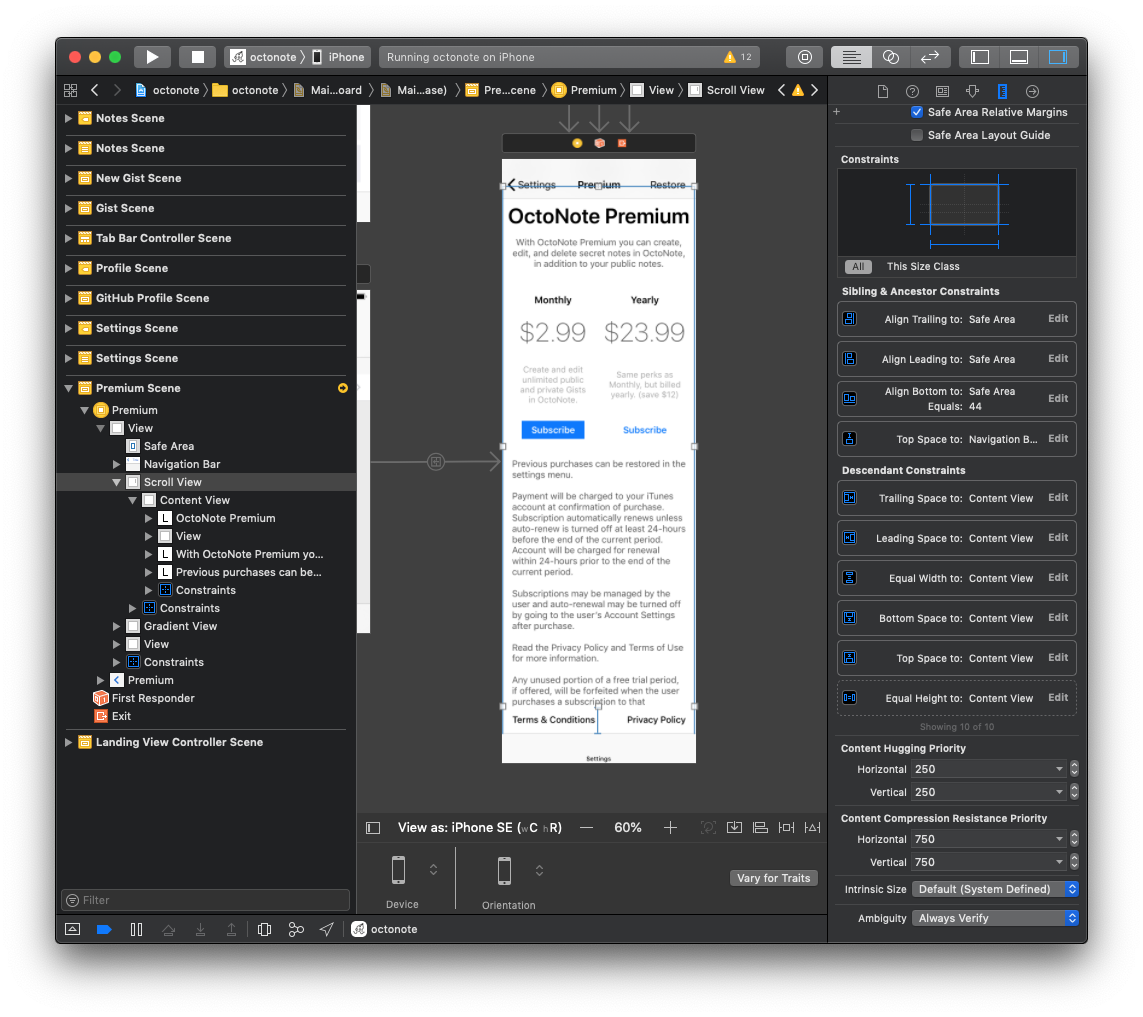
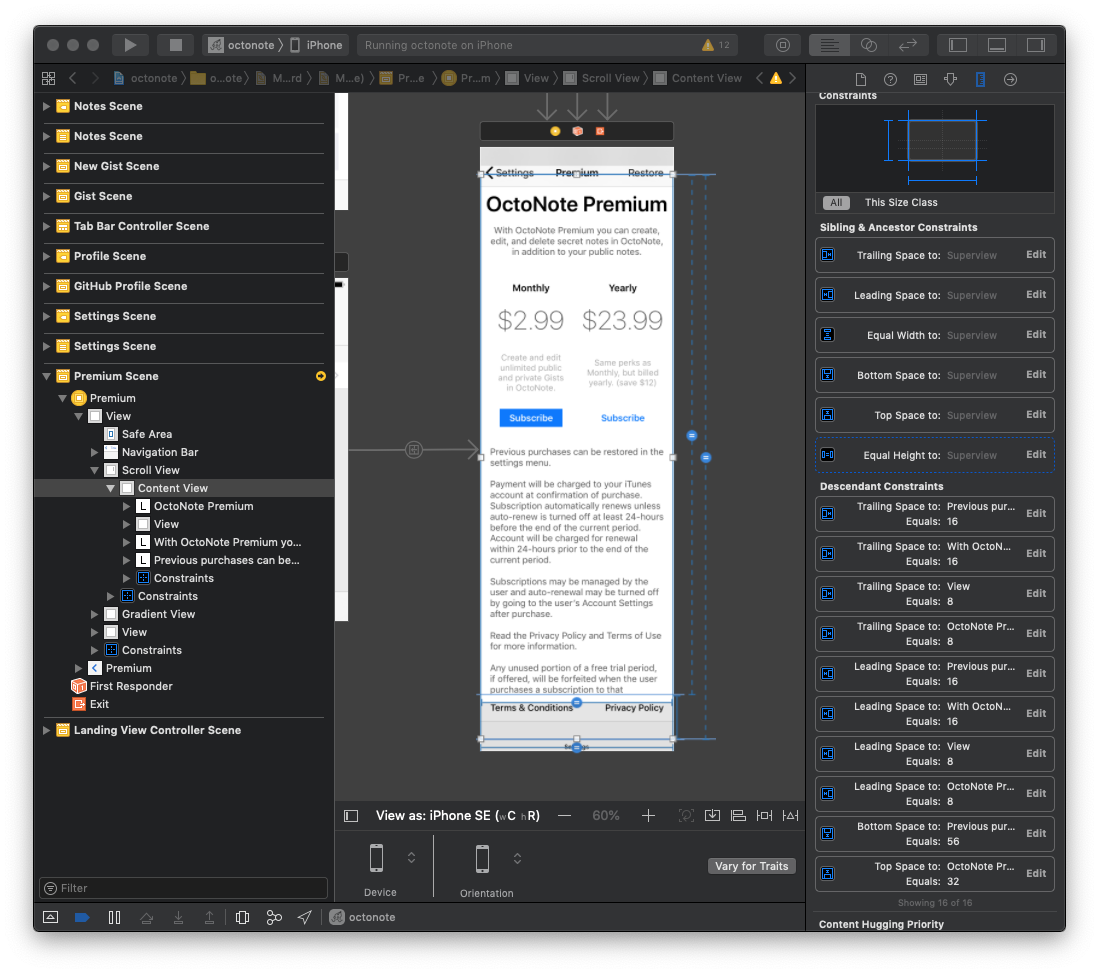
Constrain the Content View directly to the leading, trailing, top, and bottom edges of your Scroll View. Then, in Interface Builder, control+drag from the Content View to the Scroll View, and make sure that you constrain the Content View to the Scroll View with Equal Height and Equal Width.

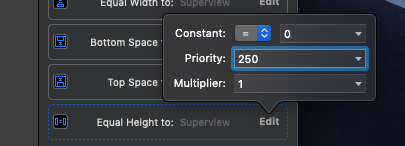
Then, importantly, we need to adjust the Equal Height constraint (for a vertical Scroll View, use Equal Width instead for horizontal) to change its Priority to 250.

Adjust the View Controller height as needed
Now that we have our Content View constrained properly within our Scroll View, content we add to the Content View that is taller (for vertical scroll views) than the height of our device should scroll properly.

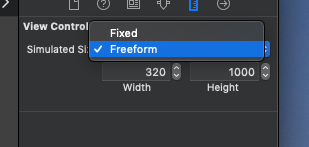
To design your screen properly in Interface Builder, select your View Controller and, in the Size Inspector, change the View Controller’s Simulated Size to Freeform. Now you can adjust the height of your View Controller as desired, allowing you to populate the view as needed. Now, content in your Content View that extend past the height of the layout will be scrolled.
Congrats!
You’ve just built a Scroll View in iOS! Piece of cake - just try not to think of how easy it should be and instead appreciate that you can do it at all.
If you were curious about the demo app in my screenshots, you saw a sneak peek of OctoNote - my latest app for iOS. OctoNote is a markdown-based note taking app that creates and manages your notes as GitHub Gists, allowing you to manage your markdown notes through GitHub on your iPhone or iPad. If you’re a fan of markdown and/or GitHub, check it out.